Structure du SPIP publié le 18/12/2011 - mis à jour le 17/09/2019
L’article présente l’architecture retenue pour le squelette académique, il décrit l’agencement des différents « blocs » du site et dessine les règles d’ergonomie privilégiées.
SPIP : un CMS
- Un CMS1 recherchant le respect des standards et de l’accessibilité, et donc de la loi de Février 2005 relative aux services publics2.
- Un CMS qui n’utilise qu’un outil pour publier : le navigateur ; exit le ftp, l’éditeur html... tout est assuré par l’interface intuitive.
- Un CMS en perpétuelle évolution pour s’adapter aux changements de normes, à l’évolution des technologies de l’information et de la communication.
N.B. définition3 d’un CMS :
SPIP : une plate-forme collaborative

- Une plate-forme organisée autour d’une finalité : la publication.
- Une structure à l’identique d’une salle de rédaction, respectant donc les étapes des métiers de l’information :
- rédaction (auteurs),
- qualification (lecture en comité de rédaction),
- proposition (validation du webmestre disciplinaire sous l’autorité de l’inspecteur),
- publication de contenu.
Ce processus peut être exécuté automatiquement (gestion temporelle).
On parle de workflow.
Un éditeur not wysiwyg
L’éditeur actuel de Spip n’est pas wysiwyg4. Il est éditeur de « SENS ». Il s’agit donc pour cet éditeur de qualifier un propos en terme d’importance par exemple (italique) ou de très grande importance (gras). Les raccourcis utilisés par l’éditeur donnent donc du relief à un texte au plan sémantique pas au plan graphique.
Ainsi même les navigateurs non graphiques ont accès à ce sens (plage braille, navigateur vocaux, palm, pda, webtv et tout support de l’avenir).
Le choix d’un éditeur not wysiwyg ne relève pas d’un retard quelconque de l’outil mais d’une volonté des développeurs de mettre en oeuvre un système qui assure la pérennité du code produit.
Actuellement SPIP fonctionne avec des raccourcis qui sont traduits par le moteur (comme des raccourcis wiki). L’intérêt est que la page est toujours traduite en code pérenne car le moteur lui est mis à jour régulièrement et traduit les raccourcis en respectant la norme du moment.
En résumé, à ce jour, une page écrite avec ce type de raccourcis est une page pérenne, lisible sur tous les navigateurs et types d’écran...
L’édition

- Il est bien sûr possible de publier du texte et de le formater ;
- il est par ailleurs possible de paginer son article pour le rendre plus lisible. Un sommaire automatique apparaît alors dans le bloc droit de la page facilitant la navigation entre les chapitres de l’article ;
- chaque article est automatiquement signé et daté de manière à valider l’information conformément aux technologies de l’information et à la netiquette ;
- un formulaire de contact est intégré, on y accède par un simple clic sur le nom de l’auteur. L’intérêt est à la fois de protéger l’auteur du spam et de faciliter la communication (il n’est pas rare dans les établissements scolaires de ne disposer d’aucun courrieleur paramétré sur les postes pédagogiques) ;
L’adresse de l’auteur doit être l’adresse professionnelle en ac-poitiers qui est traitée en tant que telle par le serveur ; - Les squelettes sont équipés de fonctionnalités offrant la possibilité d’insérer des images, un vignettage automatique voire de créer un album photos ;
- Les squelettes sont équipés d’un module vidéo basé sur un encodeur gratuit permettant le streaming5, et permettent d’insérer du son avec un lecteur intégré (les vidéos et les sons peuvent être présentés en "collection") ;
- Il est bien sûr possible de joindre toutes sortes de fichiers.
Les Fichiers

- Lorsqu’une extension n’est pas comprise par SPIP, c’est qu’elle n’est pas référencée en base de données6, et SPIP la convertit en .zip automatiquement. La nature de la pièce jointe ne change pas pour autant, il suffit de la décompresser.
Si votre discipline utilise fréquemment des jeux d’extensions non reconnues, vous pouvez demander au service du web pédagogique académique à ce que ces dernières puissent être déclarées afin d’éviter une compression systématique.
- Une pièce jointe ne peut pas avoir une taille supérieure à 32 Mo.
Pour dépasser cette limite :- pour les sites pédagogiques :
vous pouvez disposer d’un accès ftp sur le serveur FTP académique dédié au chargement des gros fichiers. Un lien classique vers ce fichier pourra alors être créé dans spip.
Si vous souhaitez en disposer, vous devez demander le paramétrage de ce FTP au webmaster du web pédagogique.
le serveur ftp académique : https://hebergement.ac-poitiers.fr/ - pour les sites d’établissement :
vous pouvez envoyer le fichier concerné au webmestre (webmaster@ac-poitiers.fr) par l’intermédiaire de l’outil "Échange de fichiers" disponible dans "Mes applications" (colonne de droite) de l’intranet académique.
- pour les sites pédagogiques :
Pare-bêtises
Afin d’éviter les éventuelles maladresses des auteurs, les squelettes sont équipés de "pare-bêtises" :

- une photo trop grande par rapport à l’affichage sera redimensionnée automatiquement (les photos insérées dans l’article ne doivent pas dépasser 500 px de large),
- un fichier trop lourd sera refusé en téléchargement,
- les logos trop grands seront automatiquement redimensionnés (75x50).
Chacune de ses interventions automatiques du serveur coûte en ressources et dégrade fortement la qualité d’affichage de vos illustrations. Aussi est-il important que tous les auteurs sachent optimiser leurs images et n’abusent pas d’une fonctionnalité qui n’est intégrée qu’à des fins de secours.
Fonctionnalités désactivées

Il est impossible :
- de saisir des informations dans surtitre ou chapo7,
- d’éditer des brèves (articles avec peu de champ mais surtout NON SIGNÉS),
- de permettre les inscriptions automatiques d’auteurs (peu en rapport avec la finalité institutionnelle du site),
Les fonctionnalités du squelette académique
L’abonnement aux actualités du site
L’internaute peut s’abonner à l’actualité du site en cliquant sur le lien dans le widget dédié à droite de la page.
Le formulaire proposé permet de s’abonner et de choisir la périodicité de l’envoi.
Le webmestre peut suivre les abonnements dans la partie configuration du site.

La lettre d’actualité est automatiquement activée sur les sites pédagogiques.
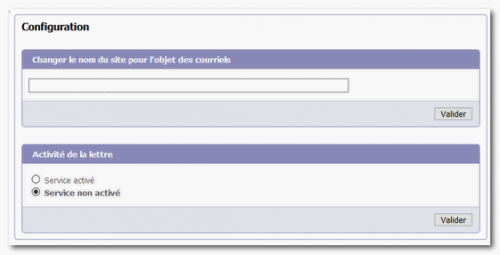
En revanche, pour les sites d’établissement, le webmestre devra valider son affichage dans le menu Configuration -> Lettre -> Configuration :

L’article au format pdf
L’internaute peut télécharger un article au format pdf en cliquant sur le lien "l’article au format pdf" proposé dans le widget "Impression" à droite de la page.
Ce fichier généré reprend l’article dans sa totalité en y incluant son auteur, son origine, son URL ainsi qu’un avertissement sur les restrictions d’usage.

Partager une publication
L’internaute peut partager un article via le courrier électronique, Facebook ou Twitter.

Ouvrir un article paginé sur une seule page
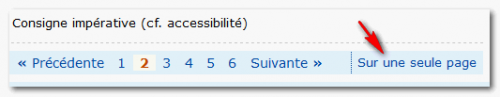
L’internaute peut consulter un article paginé sur une seule page en cliquant sur le lien "Sur une seule page" du bandeau de pagination dans le pied de l’article.
Le retour à l’article paginé s’effectue en cliquant au même endroit sur le bouton "Sur plusieurs pages".

Éléments de navigation
- Une bannière personnalisable pour chaque discipline8.
- Un menu horizontal présentant les rubriques du site.
- Un fil d’Ariane et un moteur de recherche interne sont présents sous le menu horizontal.
- Des widgets sont positionnés à droite.
- Un accès au plan du site est positionné au-dessus du pied de page.
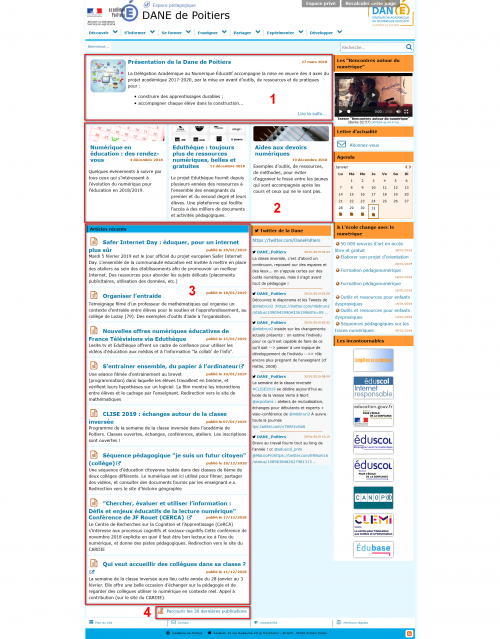
Accueil

Agrandir cette page : Page d'accueil : colonne contenu
Colonne contenu
- Un édito présente l’introduction (500 premiers caractères, non formatés) d’un article dont l’accès complet se fait en cliquant sur le lien « lire la suite ».
Pour écrire cet édito, voir le chapitre "Édito".
- 3 articles maximum peuvent être mis en avant
- Un affichage dynamique des 10 derniers articles publiés sur le site (titre et descriptif rapide).
- Un lien "Parcourir les 30 dernières publications", sous "Articles récents" permet d’accéder à une page présentant les 30 derniers articles publiés.
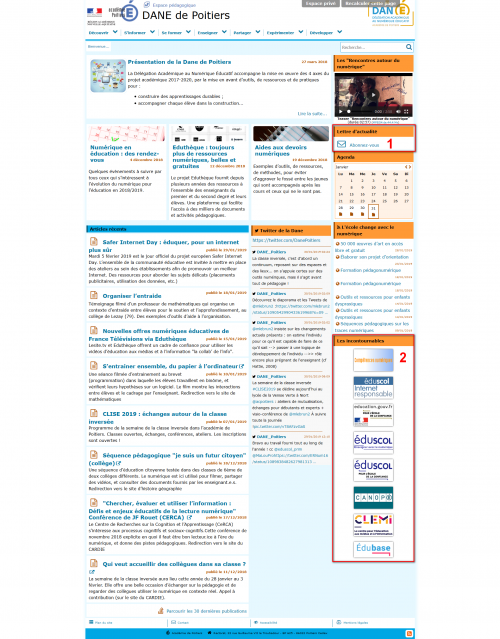
Colonne primaire

Agrandir cette page : Page d'accueil : colonne primaire
- Les widgets obligatoire :
- Un widget "Lettre d’actualité" qui permet aux utilisateurs en s’abonnant de recevoir un courriel recensant sur une période donnée les derniers articles publiés.
- Un widget intitulé "Liens incontournables" qui présente des liens (et éventuellement leur logo) forts et pérennes.
Pour ajouter ou modifier des liens dans cet espace
- Un widget "Lettre d’actualité" qui permet aux utilisateurs en s’abonnant de recevoir un courriel recensant sur une période donnée les derniers articles publiés.
Dans cette colonne, il est possible d’ajouter d’autres widgets. Si leur nombre devient important, il est dans ce cas préférable de les ajouter dans la colonne secondaire (voir sous-chapitre suivant).
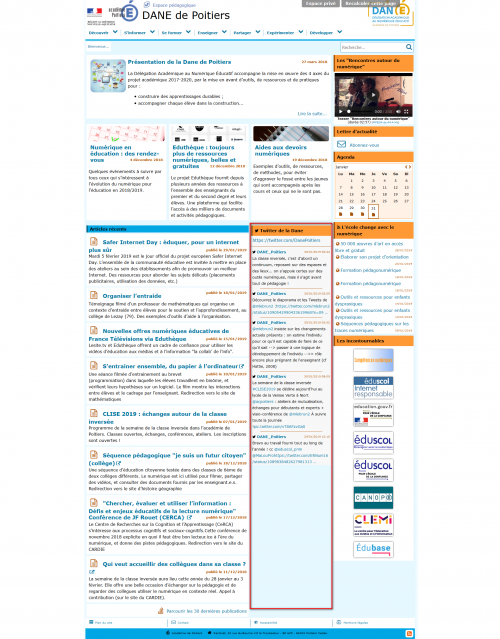
Colonne secondaire

Agrandir cette page : Page d'accueil : colonne secondaire
Cette colonne affichable uniquement sur la page d’accueil est optionnelle. Il est possible d’y ajouter des widgets tels qu’un agenda, des flux rss, un fil twitter etc.
En bas
- Des liens présents au dessus du pied de page permettent d’accéder au plan du site, au formulaire de contact (webmestre du site), aux informations liées à l’accessibilité ainsi qu’aux informations légales.

Agrandir cette image : Bas de page
Rubrique

Agrandir cette page : Rubrique : colonne contenu
Colonne contenu
- Le texte explicatif de la rubrique si le champ dédié a été complété
- 3 articles maximum de la rubrique ou de ses sous-rubriques peuvent être mis en avant
- La liste des sous-rubriques.
- La liste des articles de la rubrique (titre et descriptif rapide)
- La liste des sites référencés de la rubrique.
- Les documents de la rubrique à télécharger.
Colonne primaire
- L’impression
- La sélection de "Liens recommandés" de la rubrique (facultatifs).
Article

Agrandir la page : Article
Contenu
- L’article, avec éventuellement :
- les entrées "fichiers multimédias" ;
- les documents de l’article à télécharger ;
- le bandeau de pagination.
Colonne primaire
- L’impression9.
- L’article au format pdf.
- Le sommaire de l’article (les entrées actives du sommaire sont surlignées).
- Le nom du ou des auteurs.
- Les liens de partage (Twitter, Facebook et courriel électronique).
- Les liens complémentaires (facultatifs).
- Les liens vers les autres articles de la rubrique10.
Logos
Logo du site

Il est positionné dans le bandeau à droite.
On le charge depuis :
- menu Configuration du site >> Identité du site,
- cadre "LOGO DE CE SITE",
- bouton "Choisir..." puis "Télécharger".
Sa taille maximum a été limitée à 200 X 100 px.
Logo de l’édito

Ce logo vient illustrer la partie gauche de l’édito en page d’accueil du site.
On le charge depuis :
- encadré de gauche "LOGO DE L’ARTICLE",
- bouton "Choisir..." puis "Télécharger".
Sa taille maximum a été balisée à 200 X 200 px.
Logo des articles mis en avant
Ce logo vient illustrer la partie supérieure de l’article mis en avant.
On le charge depuis :
- encadré de gauche "LOGO DE L’ARTICLE",
- bouton "Choisir..." puis "Télécharger".
Sa taille maximum a été balisée à 700 X 140px.
Logo des rubriques, des articles

Il est possible d’agrémenter chaque rubrique ou article d’un logo (les gif animés ne doivent pas être utilisés).
Il est positionné à gauche du titre et remplace celui affiché par défaut (cf. titre de cet article).
Ce logo sera visible après ouverture de la rubrique ou de l’article mais ne le sera pas sur la page sommaire d’accès. En effet, il est souhaitable de maintenir une cohérence graphique globale pour faciliter la navigation de l’internaute (il doit ainsi pouvoir facilement distinguer s’il accède à un article ou à une sous-rubrique).
On le charge depuis :
- encadré de gauche "logo de l’article/rubrique",
- bouton "Choisir..." puis "Télécharger".
Sa taille maximum a été balisée à 200 X 200 px.
Logo de l’espace "Les incontournables"

Le logo remplace l’intitulé du lien.
On le charge depuis :
- rubrique "FONCTIONS SPECIALES",
- sous-rubrique "Les incontournables",
- ouvrir le site référencé qui doit recevoir le logo,
encadré de gauche "LOGO DE CE SITE", - bouton "Choisir..." puis "Télécharger".
Sa taille a été fixée à 150 X 84 px.
N’hésitez pas à utiliser le catalogue de logos proposé dans la colonne de gauche du site référencé choisi.
Si un de ces logos vous intéresse, sélectionnez cette image (en cliquant) puis validez votre choix à l’aide du bouton Valider proposé en fin de liste.
(1) Gestionnaire de contenu
(2) Sur legifrance
(3) Extrait des Cahiers du programmeur SPIP Caron Forgerit
(4) What you see is what you get
(5) Le streaming (de l’anglais stream : « courant », « flux », « flot »), lecture en continu, diffusion en flux, lecture en transit ou diffusion en mode continu, désigne un principe utilisé principalement pour l’envoi de contenu en « direct » (ou en léger différé). cf. Wikipedia
(6) Extensions référencées au 13/02/2013 : 3ga ; 3gp ; 7z ; aac ; abw ; ac3 ; ai ; aifc ; aiff ; amr ; anx ; ape ; asf ; asx ; avi ; axa ; axv ; bib ; bin ; blend ; bmp ; bz2 ; c ; cg3 ; cls ; csl ; css ; csv ; deb ; djvu ; doc ; docm ; docx ; dot ; dotm ; dotx ; dv ; dvi ; emf ; enl ; ens ; eps ; epub ; exe ; f4a ; f4b ; f4p ; f4v ; fig ; flac ; flv ; g2w ; g3w ; ggb ; gif ; gpx ; gz ; h ; html ; jar ; jpg ; kml ; kmz ; ly ; lyx ; m2p ; m2ts ; m3u ; m3u8 ; m4a ; m4b ; m4p ; m4r ; m4u ; m4v ; mathml ; mgf ; mid ; mka ; mkv ; mm ; mng ; mov ; mp3 ; mp4 ; mpc ; mpg ; mts ; odb ; odc ; odf ; odg ; odi ; odm ; odp ; ods ; odt ; oga ; ogg ; ogv ; ogx ; otg ; otp ; ots ; ott ; pas ; pdf ; pgn ; pls ; png ; pot ; potm ; potx ; ppam ; pps ; ppsm ; ppsx ; ppt ; pptm ; pptx ; ps ; psd ; qt ; ra ; ram ; rar ; rdf ; ris ; rm ; rpm ; rtf ; sdc ; sdd ; sdw ; sit ; skp ; sla ; spx ; srt ; ssa ; sty ; svg ; svgz ; swf ; sxc ; sxi ; sxw ; tex ; tgz ; tif ; torrent ; ts ; ttf ; txt ; usf ; wav ; webm ; wma ; wmf ; wmv ; wpl ; xcf ; xlam ; xls ; xlsb ; xlsm ; xlsx ; xlt ; xltm ; xltx ; xml ; xspf ; y4m ; yaml ; zip ; zir.
(7) Le champ descriptif est activé et doit systématiquement être complété (rubriques, articles et documents sont concernés).
(8) Il est possible d’y ajouter un logo à droite.
(9) Lorsque l’on imprime un article paginé qui possède un sommaire, ce dernier est présent en en-tête de l’impression
(10) Paginés automatiquement au-delà de 10

