Usages avancés dans spip publié le 07/02/2019 - mis à jour le 04/01/2021
Des fonctionnalités supplémentaires
Lien sur une image
Prenons l’exemple d’images désignées comme suit dans un article : <img255>
Pour créer un lien sur l’image, il suffit :
- d’insérer la balise image dans le texte ;
- de la sélectionner ;
- de cliquer sur le bouton "faire un lien" de la barre d’outils SPIP ;
- de coller l’URL dans le champ prévu à cet effet.
Ainsi, pour afficher l’exemple ci-contre (écureuil spip), la syntaxe suivante sera utilisée :[<img255|right>->http://www.spip.net/]
Remarque : vous pouvez aussi appliquer la syntaxe ci-dessous :<img255|lien=http://www.spip.net/>
Attention : les liens sur les images sont à utiliser avec parcimonie et uniquement dans des situations "convenues" et explicites (par exemple un lien sur le logo d’une entreprise où le lien conduit au site de l’entreprise). Ils ne devront pas être utilisés pour proposer un "modèle graphique" de navigation.
Ouvrir une image ou une animation (flash, ggb...) dans une pop-up
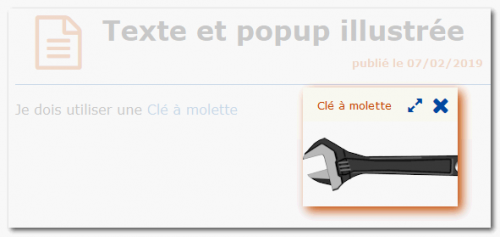
Pour illustrer un mot ou un groupe de mots avec une image (de type "vignette") s’ouvrant avec un effet "thickbox" :
- Télécharger l’image de son choix ;
- Compléter le titre de l’encadré propre à l’image téléchargée (dans le cas contraire, c’est le nom du fichier qui serait utilisé).
Ce titre sera le texte cliquable de votre phrase ;

- Insérer la balise SPIP de l’image dans le paragraphe où l’on souhaite positionner le lien1 ;

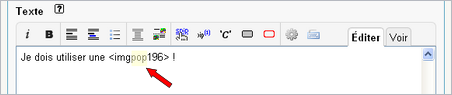
- Ajouter "pop" dans cette balise entre "img" et "le numéro de téléchargement" ;

- Enregistrer ;
- Vérifier en ligne.


Exemple d’image pop-up
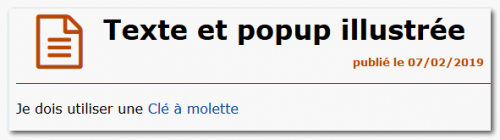
- Ainsi, pour afficher :
Voir un Écureuil SPIP (jpg)
- Il faut écrire :
Voir un <imgpop255> (jpg)
où<imgpop255>est l’image qui a été téléchargée et dont le titre choisi est : "Écureuil SPIP"
Dans le même esprit, il est possible d’insérer sur un texte cliquable une animation swf (Flash), une construction GeoGebra (.ggb)...
L’extension du fichier proposé en pop-up devra toujours être indiquée derrière le lien (jpg dans l’exemple précédent.)
(1) les éléments de positionnement dans la balise n’ont pas d’incidence et peuvent être conservés.


