Usages multimédia dans spip publié le 07/02/2019 - mis à jour le 07/01/2020
La publication des documents multimédia
L’article s’adresse aux auteurs qui souhaitent insérer dans leurs articles, des images, du son et de la vidéo.
La question des albums et des collections multimédias y est abordée.
Album Photos
Création de l’album

- rassembler toutes vos images dans un dossier ;
- compresser le tout en un fichier zip1 ;
- charger le fichier zip en cliquant sur le bouton "Ajouter un document" situé au pied de la page aperçu/propriétés de l’article,
un message d’avertissement demande si le serveur doit décompresser le paquet ;
- répondre "décompresser" ;
- choisir parmi les options proposées :
- "Conserver l’archive après extraction" : permet d’ajouter aussi le fichier zip parmi les documents joints,
- "Titrer selon le nom des fichiers"2 : permet d’appliquer le nom du fichier comme titre de l’image,
- "Déposer toutes les images dans le portfolio" : pour créer un album d’images ou insérer ces images sous forme de vignette cliquable dans l’article ;
- valider ;
- compléter le champ "Titre" de chaque image3 en cliquant sur le lien "Modifier" de chaque boîte image créée.
Sur la partie publique, une partie "Portfolio" » est générée automatiquement dans le pied de l’article (Ce portfolio peut être déplacé dans le corps de l’article : cf. section "Insertion de l’album" ci-dessous).

Ce portfolio propose les vignettes cliquables de chaque image. Il suffit de cliquer sur chacune d’elles pour les agrandir et déclencher le diaporama.

Insertion de l’album dans l’article
Le lien "Images" présent dans le pied de l’article peut être déplacé dans le corps de l’article. Il suffit d’utiliser la balise <portfolioXX> ou XX est le numéro de l’article contenant l’album photo (on peut donc importer dans un article X l’album d’un article Y)4.
Insertion de la vignette ou de l’image
Si vous souhaitez insérer une réduction cliquable d’une des images de l’album dans votre article (l’album disparaîtra si toutes les images sont insérées), il suffit d’insérer la balise <docxx>4 à l’endroit de votre choix.
Si vous souhaitez insérer une image de l’album en taille réelle dans votre article (celle-ci disparaissant alors de l’album), il suffit de cliquer sur le bouton "Retirer cette image du portfolio" dans la boîte "image" (page d’édition de l’article) et d’insérer la balise <imgxx>4 à l’endroit de votre choix (ATTENTION : l’image ne doit pas faire plus de 500 pxs de large).
Nota bene : dans l’album, il est possible de classer les images téléchargées par numéro (chiffre + point + espace dans le champ "titre" de la "boîte document") et ainsi de hiérarchiser la présentation de ces dernières dans l’album (le numéro permet de classer les images mais n’apparaît pas en affichage public).
Sons
Pré-requis : pour pouvoir lire les fichiers sons dans un article, ceux-ci doivent être au format MP35.
Si ce n’est pas le cas, il sera nécessaire d’utiliser un logiciel pour convertir ce fichier audio au format attendu.
Insertion du son dans l’article
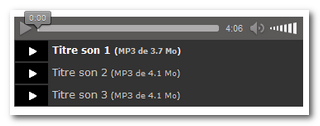
Si vous souhaitez permettre la lecture du son dans votre article, il suffit d’insérer le code <docxx|xx> à l’endroit voulu, puis de remplacer "doc" par "emb" pour permettre l’affichage du lecteur MP3.
Exemple : <docxx|xx> devient <embxx|xx>
Remarque : Il reste possible pour l’internaute de télécharger le fichier en cliquant sur le lien qui se positionne entre parenthèses derrière le titre (cf. illustration ci-dessous).
Insertion de sons en collection dans l’article
Pour intégrer une collection de sons dans l’article, il suffit d’utiliser la balise <audio> en y insérant le numéro des documents SON concernés.
Exemple :
Il y a 2 documents SON (397, 398) à insérer dans l’article
- pour insérer ces sons, il suffit d’écrire :
<audio|397,398>

- pour insérer tous les sons d’un article (exemple l’article 101 qui contient 4 documents SON), il suffit d’écrire :
<audio|article101>

N.B : il est possible, comme pour tout document, de choisir son positionnement dans la page ("left", "center" ou "right") en utilisant la syntaxe ci-dessous :
<audio|397,398,399|center><audio|article101|center>
Nota bene : dans la "collection sons" il est possible de classer les documents téléchargés par numéro (chiffre + point + espace dans le champ "titre" de la "boîte document") et ainsi de hiérarchiser la présentation de ces derniers dans la collection où ils se trouvent (le numéro permet de classer les images mais n’apparaît pas en affichage public).
Vidéos
L’encodage des vidéos se fera au format MP4 afin de permettre une lecture directe dans l’article. Ce format a aussi l’avantage de permettre la lecture de ces vidéos sur les appareils mobiles (tablettes, smartphones etc.).
Si votre fichier n’est pas au bon format, vous devrez le convertir à l’aide d’un logiciel adéquat.
La vidéo est automatiquement redimensionnée de façon optimale (si celle-ci est trop grande) lors de l’insertion dans l’article (540 pixels de large).

Importation de la vidéo dans le site
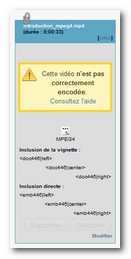
Une fois la vidéo importée dans le site, un encadré jaune comportant le message "Cette vidéo n’est pas correctement encodée. Consultez l’aide" peut apparaître dans la boîte de propriété du média.
Cela signifie que cette vidéo ne sera pas lisible sur tous les supports et qu’il faut envisager de la réencoder à l’aide du logiciel Miro Video Converter.
Insertion de la vidéo dans l’article
Si vous souhaitez permettre la lecture de la vidéo dans votre article (cf. exemple ci-dessous), il suffit d’insérer le code <docxx|xx> à l’endroit voulu, puis de remplacer "doc" par "emb" pour permettre l’affichage du lecteur vidéo.
Exemple : <docxx|xx> devient <embxx|xx>
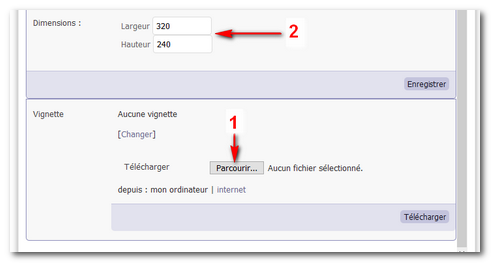
Insérer une vignette (pour modifier l’image d’accueil du lecteur).
Éditer les propriétés du document en cliquant sur le lien "Modifier" pour accéder en bas de la fenêtre au lien "Changer" puis :
- 1. charger l’image (celle-ci doit être au format jpg ou png) ;
- 2. cette image doit faire la même taille que celle de la vidéo.

Insertion de vidéos en collection dans l’article
Pour intégrer une collection de vidéos dans l’article, il suffit d’utiliser la balise <video> en y insérant le numéro des documents VIDEO concernés6.
Exemple :
Il y a 3 vidéos (397, 398, 399) à insérer dans l’article
- pour insérer ces vidéos, il suffit d’écrire :
<video|397,398,399>
Exemple d’insertion de vidéos en collection.
- pour insérer toutes les vidéos d’un article (exemple l’article 101 qui contient 4 vidéos), il suffit d’écrire :
<video|article101>
Exemple d’insertion de toutes les vidéos en collection.
N.B : il est possible, comme pour tout document, de choisir son positionnement dans la page ("left", "center" ou "right") en utilisant la syntaxe ci-dessous :
-
<video|397,398,399|center> -
<video|article101|center>
Nota bene : dans la "collection vidéos" il est possible de classer les documents téléchargés par numéro (chiffre + point + espace dans le champ "titre" de la "boîte document") et ainsi de hiérarchiser la présentation de ces derniers dans la collection où ils se trouvent (le numéro permet de classer les images mais n’apparaît pas en affichage public).
Insertion de vidéos Youtube et Viméo
Une page dans l’article "Usages particuliers dans SPIP" est dédiée à l’ajout de vidéos issues de Youtube et Viméo :
voir Usages particuliers dans SPIP
Images

Vous souhaitez insérer une image dans votre article
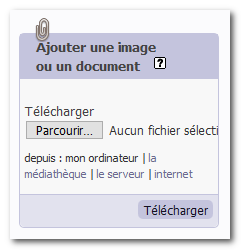
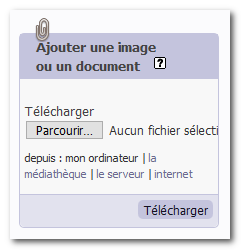
A. Télécharger votre image (cette image ne doit pas dépasser 500 pxs de large) en utilisant l’encadré "Ajouter une image ou un document".

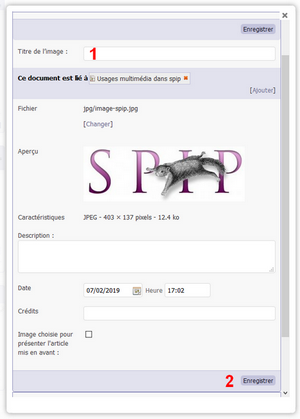
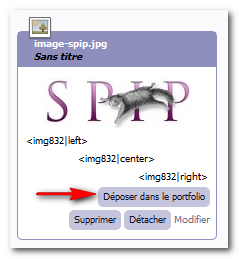
B. Décrire l’image (cf. illustration ci-contre)
Pour compléter les propriétés de l’image, cliquer sur le lien "Modifier" de la boîte correspondante puis :
- 1 : compléter le champ "Titre de l’image" (ce titre apparaîtra dans la partie publique dans une bulle sur l’image au passage du pointeur de la souris - le descriptif sera positionné sous l’image si vous utilisez la balise
<doc>plutôt que la balise<img>), - 2 : cliquer sur le bouton "Enregistrer".
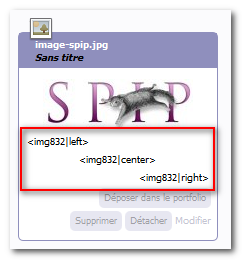
C. Insérer l’image dans l’article :
- 3 : copier la balise de votre choix (
<imgXX|left>;<imgXX|center>ou<imgXX|right>)

D. Coller la balise à l’endroit souhaité

E. L’image est à présent insérée dans votre article, à l’endroit de votre choix
Exemples d’insertion d’images dans un article
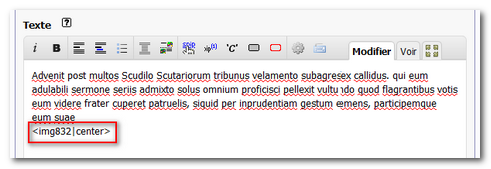
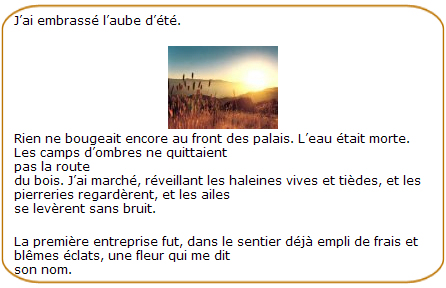
- Insérer une image centrée dans un texte

J'ai embrassé l'aube d'été.<img224|center>Rien ne bougeait encore au front des palais. L'eau était morte.
[...]
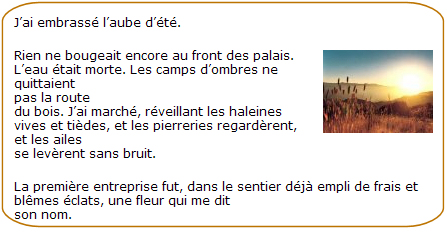
- Insérer une image à droite d’un texte

J'ai embrassé l'aube d'été.
<img224|right>Rien ne bougeait encore au front des palais. L'eau était morte.
[...]
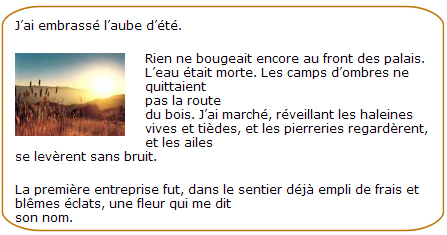
- Insérer une image à gauche d’un texte

J'ai embrassé l'aube d'été.
<img224|left>Rien ne bougeait encore au front des palais. L'eau était morte.
[...]
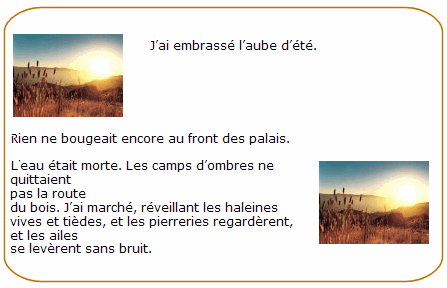
- Insérer deux images dans un texte

<img226|left>J'ai embrassé l'aube d'été.<clear>Rien ne bougeait encore au front des palais.
<img226|right>L'eau était morte. Les camps d'ombres ne
[...]
ATTENTION : notez la position de la balise <clear>7 à l’endroit où l’on souhaite que les effets de la balise <left> précédente s’arrête (pour éviter que le texte ne continue à remonter à droite de l’image) !
Insérer une image cliquable

- 1. Télécharger votre image en utilisant l’encadré "Ajouter une image ou un document" ;
- 2. cliquer sur le lien "Modifier" de la boîte image ;
- 3. compléter les champs "Titre de l’image"8 et "Description"9 puis cliquer sur le bouton "Enregistrer" ;

- 4. cliquer sur le lien "Déposer cette image dans le portfolio" ;

- 5. copier la balise doc de votre choix (
<embXX|left>,<embXX|center>ou<embXX|right>) ;
- 6. coller la balise à l’endroit souhaité10 ;
- 7. l’image est à présent insérée dans votre article.
Cette image est à présent cliquable afin de l’afficher plus grande dans une nouvelle fenêtre.
Exemple d’image cliquable :
Insérer la vignette cliquable d’une image dans l’article
Insérer une réduction de l’image d’origine (vignette) cliquable.
La procédure est similaire à la précédente : en revanche, le code à insérer est différent :
- 1. Télécharger votre image en utilisant l’encadré "Ajouter une image ou un document" ;
- 2. cliquer sur le lien "Modifier" de la boîte image ;
- 3. compléter les champs "Titre de l’image"1 et "Description"2 puis cliquer sur le bouton "Enregistrer" ;
- 4. cliquer sur le lien "Déposer cette image dans le portfolio" ;
- 5. copier la balise doc de votre choix (
<docXX|left>,<docXX|center>ou<docXX|right>) ; - 6. coller la balise à l’endroit souhaité3 ;
- 7. la vignette est à présent insérée dans votre article.
Cette vignette se présente comme une réduction (150x150 pixels) de l’image d’origine. On visualisera cette dernière dans une nouvelle fenêtre en cliquant sur la vignette.
Exemple d’une vignette cliquable :
(1) Avec Windows xp : clic droit sur le dossier >> Envoyer vers >> Dossier compressé
(2) Cette option ne remplace pas l’ajout obligatoire d’un titre explicite
(3) Consigne impérative (cf. accessibilité)
(4) Le choix du positionnement est bien entendu possible en utilisant center, left ou right
(5) Le format MP3 présenté sur Wikipédia
(6) Remarque : La taille du lecteur peut être ajustée en ajoutant le paramètre largeur X hauteur dans la balise.
Exemple : <video|397,398,399|center|400x224>.
(7) cf. chapitre relatif à la balise clear
(8) ce titre apparaîtra dans la partie publique dans une bulle sur la vignette au passage du pointeur de la souris
(9) ce descriptif apparaîtra dans la partie publique sous l’image
(10) Les règles d’insertion de la balise sont identiques aux exemples précédents.



