Usages multimédia dans spip publié le 07/02/2019 - mis à jour le 07/01/2020
La publication des documents multimédia
Insérer une image cliquable

- 1. Télécharger votre image en utilisant l’encadré "Ajouter une image ou un document" ;
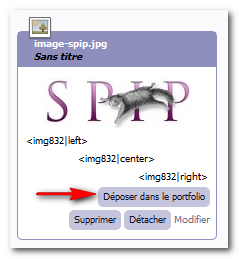
- 2. cliquer sur le lien "Modifier" de la boîte image ;
- 3. compléter les champs "Titre de l’image"1 et "Description"2 puis cliquer sur le bouton "Enregistrer" ;

- 4. cliquer sur le lien "Déposer cette image dans le portfolio" ;

- 5. copier la balise doc de votre choix (
<embXX|left>,<embXX|center>ou<embXX|right>) ;
- 6. coller la balise à l’endroit souhaité3 ;
- 7. l’image est à présent insérée dans votre article.
Cette image est à présent cliquable afin de l’afficher plus grande dans une nouvelle fenêtre.
Exemple d’image cliquable :
Insérer la vignette cliquable d’une image dans l’article
Insérer une réduction de l’image d’origine (vignette) cliquable.
La procédure est similaire à la précédente : en revanche, le code à insérer est différent :
- 1. Télécharger votre image en utilisant l’encadré "Ajouter une image ou un document" ;
- 2. cliquer sur le lien "Modifier" de la boîte image ;
- 3. compléter les champs "Titre de l’image"1 et "Description"2 puis cliquer sur le bouton "Enregistrer" ;
- 4. cliquer sur le lien "Déposer cette image dans le portfolio" ;
- 5. copier la balise doc de votre choix (
<docXX|left>,<docXX|center>ou<docXX|right>) ; - 6. coller la balise à l’endroit souhaité3 ;
- 7. la vignette est à présent insérée dans votre article.
Cette vignette se présente comme une réduction (150x150 pixels) de l’image d’origine. On visualisera cette dernière dans une nouvelle fenêtre en cliquant sur la vignette.
Exemple d’une vignette cliquable :



