EPI et Programmation (avec scratch) publié le 14/06/2016 - mis à jour le 15/12/2016
Une autre utilisation de scratch pour présenter un travail
Quelques évolutions possibles :
Évolutions concernant la navigation
Si le diaporama est projeté sur un tableau numérique ou visionné avec un appareil muni d’un écran tactile, on peut rajouter les deux blocs :
 , qui permettent de se passer du clavier.
, qui permettent de se passer du clavier.
Il peut être intéressant d’avoir la possibilité de retourner à la diapositive précédente. Pour cela on peut s’arranger pour que cette action soit déclenchée par l’appui sur une touche du clavier. Sinon, on peut aussi créer un lutin en forme de flèche par exemple, qui déclenchera l’action quand on clique dessus.
Dans le même ordre d’idée, on peut créer un lutin, ou associer une touche, à chacune des actions suivantes :
- aller à la première diapositive,
- aller à la dernière diapositive,
- aller à une diapositive spécifique...
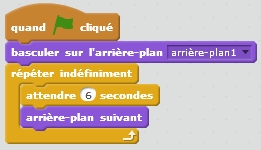
Le diaporama peut aussi se dérouler sans aucune action extérieure, juste avec un minutage, avec ou sans boucle.

Ces blocs permettent de faire défiler les arrière-plans en fonction du temps.

Ces blocs permettent de faire défiler les arrière-plans en boucle en fonction du temps.
Des évolutions un peu plus complexes
- rajouter une variable pilotée entre autres par un potentiomètre, pour naviguer parmi les diapositives,
(le bloc
![]() déjà défini dans scratch n’est pas utilisable ici car c’est l’équivalent d’une information : il n’est pas "manipulable" comme une variable)
déjà défini dans scratch n’est pas utilisable ici car c’est l’équivalent d’une information : il n’est pas "manipulable" comme une variable)
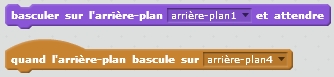
- utiliser les blocs

Le premier bloc scratch permet de déclencher des scripts qui commencent par le deuxième bloc. Une fois que les scripts qui commencent par ce deuxième bloc sont finis, les blocs suivants sont lus..
mais pour cela il faut que les diapositives déclenchent des scripts qui, une fois terminés, déclencheront l’exécution des blocs suivants (dans le cas d’un diaporama qui ne demande aucune intervention de l’utilisateur),
- naviguer avec des frappements de mains. Cela nécessite un micro. Si on se contente qu’un frappement de main (un son fort) fasse passer à la diapositive suivante, c’est plutôt facile. Si on rajoute que deux frappements font passer à la diapositive précédente, il faut créer un "compteur" de frappements qui va utiliser des variables et le temps par exemple. En classe, si tout le monde se met à frapper dans les mains, cela va vite être intenable. La programmation du compteur peut se faire avec un évènement silencieux, comme l’appui sur une touche du clavier qui va déclencher l’envoi d’un message
 , puis être remplacé au dernier moment, lors de l’utilisation du diaporama
, puis être remplacé au dernier moment, lors de l’utilisation du diaporama
 .
.
Évolutions visuelles
- Des lutins qui contiennent du texte peuvent apparaitre de différentes manières :
- passer d’invisible à visible et inversement ;
- se déplacer ;
- tourner ;
- changer de taille ;
- être déformés (effets : œil de poisson, tournoyer, pixeliser, mosaïque, luminosité et fantôme)...
- Des lutins "graphiques" peuvent être actifs de la même manière. On peut influer en plus sur leur couleur.
- Des lutins qui mélangent les deux : textes et graphiques.
(voir le diaporama exemple à la fin de l’article)
Évolutions sonores
L’arrivée sur une diapositive peut déclencher des commentaires (en français ou en langue étrangère), des bruits, de la musique, des ambiances...
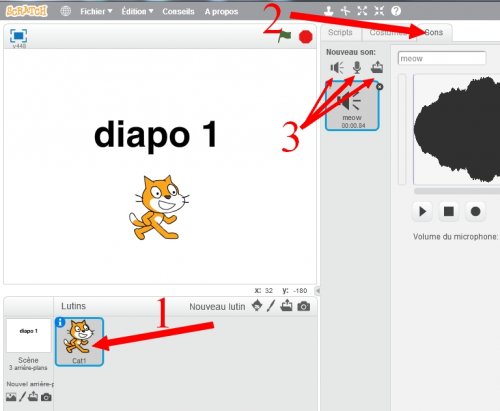
Les commentaires peuvent être directement enregistrés à partir de scratch ou importés. Pour cela, on sélectionne le lutin qui permettra de déclencher la lecture, et on choisit l’onglet "son".

Étapes pour pouvoir ajouter du son dans scratch.
On peut aussi s’arranger pour qu’un même diaporama puisse être écouté dans différentes langues avec une variable "langue".
Évolutions concernant l’interactivité
Certaines diapositives peuvent contenir des questionnaires. Un lutin ou un arrière-plan peut servir par exemple à afficher une question et la consigne. Trois lutins peuvent correspondre aux possibilités de réponse, et si on clique sur l’un d’eux, une correction peut apparaitre.
S’il y a plusieurs diapositives, on peut rajouter une variable "score" qui peut comptabiliser les bonnes réponses.
Attention car en fonction de la diapositive, il faut que les lutins soient visibles ou non ce qui demande une gestion assez rigoureuse.
Soit on utilise les blocs "cacher" ou "montrer", soit on utilise un costume vide pour les lutins que l’on veut faire disparaitre.

