Structure du SPIP publié le 18/12/2011 - mis à jour le 17/09/2019
Éléments de navigation
- Une bannière personnalisable pour chaque discipline1.
- Un menu horizontal présentant les rubriques du site.
- Un fil d’Ariane et un moteur de recherche interne sont présents sous le menu horizontal.
- Des widgets sont positionnés à droite.
- Un accès au plan du site est positionné au-dessus du pied de page.
Accueil

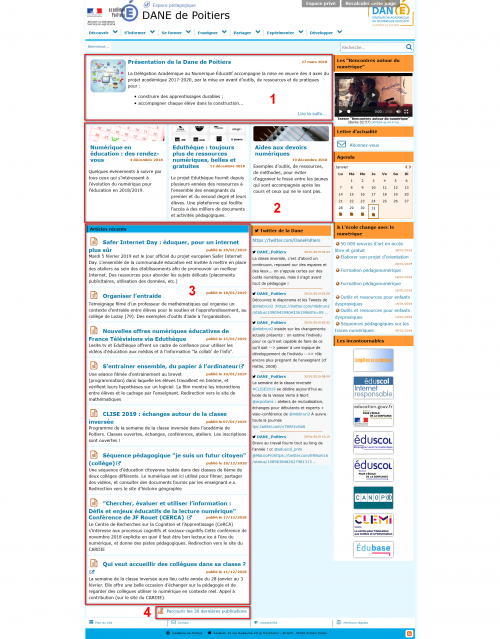
Agrandir cette page : Page d'accueil : colonne contenu
Colonne contenu
- Un édito présente l’introduction (500 premiers caractères, non formatés) d’un article dont l’accès complet se fait en cliquant sur le lien « lire la suite ».
Pour écrire cet édito, voir le chapitre "Édito".
- 3 articles maximum peuvent être mis en avant
- Un affichage dynamique des 10 derniers articles publiés sur le site (titre et descriptif rapide).
- Un lien "Parcourir les 30 dernières publications", sous "Articles récents" permet d’accéder à une page présentant les 30 derniers articles publiés.
Colonne primaire

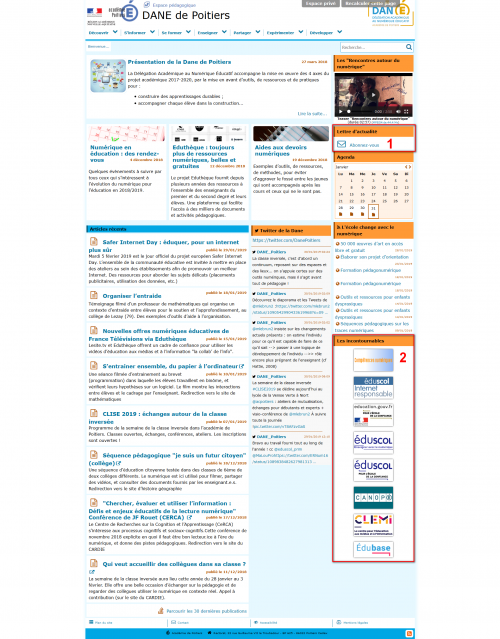
Agrandir cette page : Page d'accueil : colonne primaire
- Les widgets obligatoire :
- Un widget "Lettre d’actualité" qui permet aux utilisateurs en s’abonnant de recevoir un courriel recensant sur une période donnée les derniers articles publiés.
- Un widget intitulé "Liens incontournables" qui présente des liens (et éventuellement leur logo) forts et pérennes.
Pour ajouter ou modifier des liens dans cet espace
- Un widget "Lettre d’actualité" qui permet aux utilisateurs en s’abonnant de recevoir un courriel recensant sur une période donnée les derniers articles publiés.
Dans cette colonne, il est possible d’ajouter d’autres widgets. Si leur nombre devient important, il est dans ce cas préférable de les ajouter dans la colonne secondaire (voir sous-chapitre suivant).
Colonne secondaire

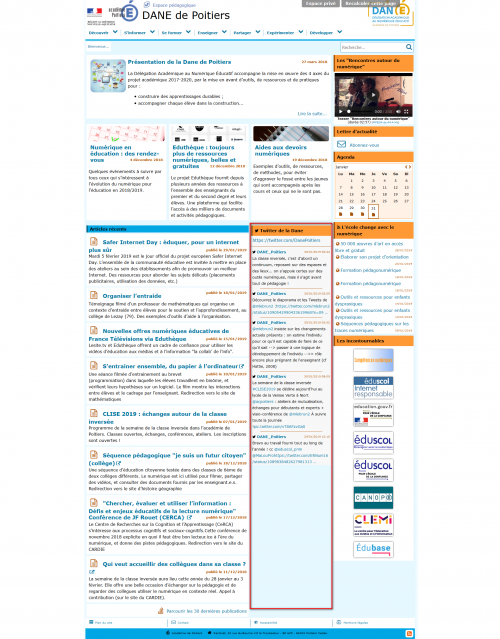
Agrandir cette page : Page d'accueil : colonne secondaire
Cette colonne affichable uniquement sur la page d’accueil est optionnelle. Il est possible d’y ajouter des widgets tels qu’un agenda, des flux rss, un fil twitter etc.
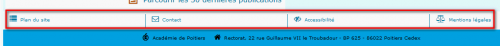
En bas
- Des liens présents au dessus du pied de page permettent d’accéder au plan du site, au formulaire de contact (webmestre du site), aux informations liées à l’accessibilité ainsi qu’aux informations légales.

Agrandir cette image : Bas de page
(1) Il est possible d’y ajouter un logo à droite.

