Gérer les widgets du site publié le 08/02/2019 - mis à jour le 04/01/2023
Les sites SPIP de l’académie de Poitiers ont un affichage basé sur un ensemble de widgets disposés dans les différentes colonnes du site.
Les webmestres des sites peuvent intervenir sur cet affichage en créant des widgets supplémentaires qu’ils pourront disposés dans une des colonnes de la page d’accueil uniquement ou en modifiant les paramètres des widgets existantes pour lesquels ils ont les droits de modification.
En revanche, certains de ces widgets considérés comme nécessaires à la navigation ou à l’accessibilité ne peuvent être modifiés.
Présentation de la page de configuration des widgets
Pour accéder à la page de configuration des widgets, rendez-vous dans le menu Configuration -> Widgets.

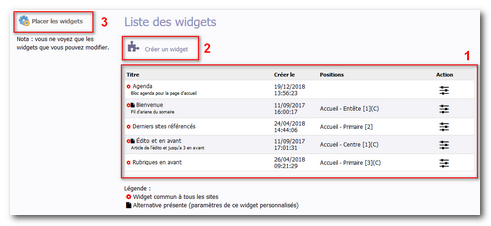
La page affichée se présente sous la forme suivante :
- Liste des widgets du site (elles ne sont pas forcément visibles comme par exemple le widget Agenda qui n’a pas de position)
- Bouton "Créer des widgets"
- Bouton "Placer les widgets"
Les widgets proposés par défaut et paramétrables par les webmestres sont :
- widget Agenda (à positionner pour le rendre visible) ;
- widget Bienvenue ;
- widget Derniers sites référencés ;
- widget Édito et en avant ;
- widget Rubriques en avant.
Éditer les paramètres des widgets
Pour modifier les propriétés des widgets :
- cliquer sur l’icône ad hoc dans la liste des widgets :

- modifier les paramètres ;
- valider
- recharger la page publique concernée pour vérifier les modifications
Créer un widget

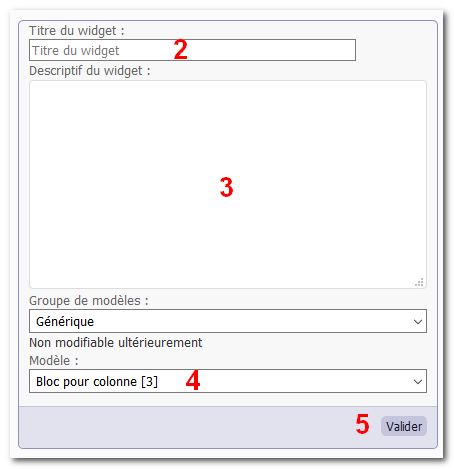
- cliquer sur le bouton "Créer un widget" ;
- saisir le titre du widget qui apparaitra dans la liste des widgets
- saisir éventuellement un descriptif pour préciser le rôle de cet élément
- choisir le modèle
3 modèles sont proposés :- Contenu d’un article (pour afficher des médias dans un widget sur la page d’accueil)
- Contenu d’un fil Twitter
- Flux RSS
- Recherche EduBase
- valider
- éditer les paramètres de ce nouveau widget dans la liste
- compléter les champs souhaités
- valider
Placer les widgets
Les webmestres peuvent intervenir sur la présentation de la page d’accueil uniquement.
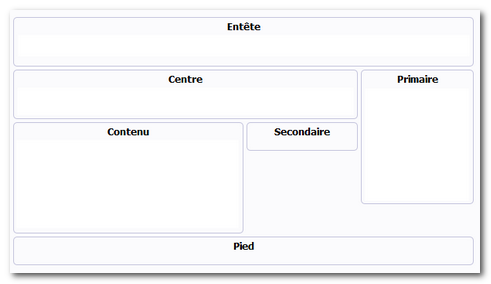
Celle-ci se décompose de la façon suivante :
Les zones incluses dans cette page :
- Entête : comporte le widget Bienvenue
- Centre : comporte le widget Édito et en avant
- Contenu : comporte le widget Articles récents
- Secondaire : colonne optionnelle visible uniquement si des widgets y sont positionnés
- Primaire : comporte par défaut les widgets suivantes :
- Lettres d’actualité : obligatoirement positionné en deuxième position si d’autres widgets sont ajoutés
- Sites institutionnels : obligatoirement positionné en bas de cette colonne
Les webmestres peuvent intervenir uniquement dans les zones Primaire et Secondaire.
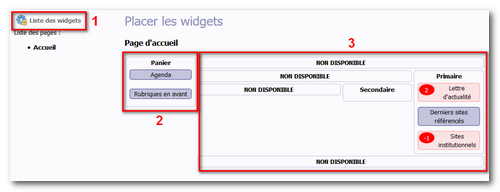
Après avoir cliqué sur le bouton Placer les widgets, la page apparait ainsi :

- Bouton retour à la liste des widgets
- Panier des widgets :
ce panier stocke les widgets inutilisées. C’est aussi ici que nous trouvons les widgets nouvellement créés. - Structure de la page d’accueil avec les emplacements disponibles pour positionner les widgets.
Les emplacements marqués comme étant "NON DISPONIBLE" sont réservés au personnel du web académique.
Le positionnement des widgets dans les zones souhaitées s’opère par glisser/déposer.
Édito
L’encadré haut "Édito" de la page d’accueil présente l’introduction (500 premiers caractères, non formatés) d’un article dont l’accès complet se fait en cliquant sur le lien "lire la suite".

Créer un édito
- rubrique "FONCTIONS SPECIALES" ;
- bouton "Écrire un nouvel article" ;
- rédiger l’article
- publier en ligne
- repérer le numéro de l’article
- menu Configuration -> Widgets
- éditer les paramètres du widget "Édito et en avant" : Bouton paramètre du widget
- saisir dans le champ dédié le numéro de l’article à mettre en édito
- valider
- recharger la page d’accueil pour vérifier la prise en compte de la modification.
Les fonctionnalités de l’édito
Il est possible de remplacer l’introduction automatique de l’article affichée en page d’accueil par un texte spécifique. Il suffit de rédiger ce dernier dans le champ "descriptif" de l’article (le texte peut être formaté).
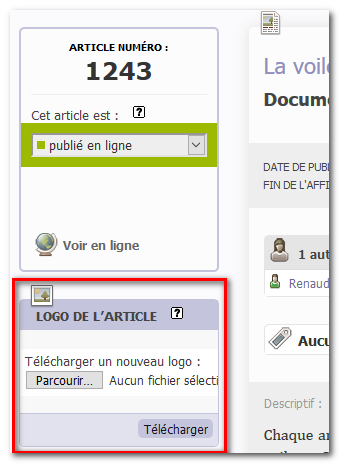
Il est possible d’insérer une image (200px X 200px maxi) à gauche de l’édito en page d’accueil en utilisant le cartouche gauche "Logo de l’article".
Articles en avant
Au delà de l’édito, il est aussi possible d’ajouter sur la page d’accueil du site jusqu’à 3 articles qu’on souhaite mettre en avant. Une fois fait, ces articles disparaissent du fil des "Articles récents" afin d’éviter des doublons.

Mettre un article en avant
- repérer le numéro de l’article à mettre en avant
- menu Configuration -> Widgets
- éditer les paramètres du widget "Édito et en avant" : Bouton paramètre du widget
- saisir dans le champ dédié le numéro de l’article à mettre en avant.
Ces articles s’afficheront dans l’ordre de saisie dans le champ dédié.
Logo d’un article en avant
Pour les articles mis en avant, SPIP propose automatiquement un logo puisé dans un catalogue d’images libres de droit issues du site Pixabay.
En revanche, il est possible de personnaliser ce logo en ajoutant la nouvelle image (700px X 140px) en tant que logo de l’article :

Liens incontournables
Un widget intitulé Liens incontournables permet de mettre en avant certains liens considérés comme essentiels.
Pour ajouter ou modifier des liens dans cet espace :
- rubrique "FONCTIONS SPECIALES",
- sous-rubrique "Liens incontournables",
- bouton Référencer un site : compléter les champs obligatoires puis enregistrer
- Ajouter un logo : après l’enregistrement utilisez l’encadré gauche « LOGO DE CE SITE » (Ce logo doit faire comme taille : 150px x 84px) ou piochez dans le catalogue de logos institutionnels proposés à gauche de l’article (cliquez sur celui que vous souhaitez ajouter).
- Valider la publication de ce nouveau lien :